Flinto Course
-
 02:28
02:28
Welcome to Flinto
Check out what you will learn in the course
-
 05:36
05:36
Exploring interface
See the basic interface options in Flinto
-
 09:36
09:36
Project Settings
Start with settings essential for each project
-
 07:04
07:04
Shape Properties
In this lesson you will see the intro to working with shapes
-
 15:51
15:51
Organizing Shapes
Naming conventions, layers, groups and more
-
 05:45
05:45
Details Screen
Create your firs screens inside of Flinto
-
 08:24
08:24
Working with Vectors
See how you can design in vector environment
-
 09:24
09:24
Advanced Vector Techniques
Some cool shapes and vector tools tips in Flinto
-
 04:25
04:25
Tabs Screen
Creating another screen for our simple app
-
 09:05
09:05
Intro to Behaviors
Behaviors carry information about the transitions
-
 09:51
09:51
Animating The Screens
Take a look at how to animate screens of our app
-
 08:54
08:54
Using Easing
Change animation properties and make it look realistic
-
 04:57
04:57
Scrolling Elements
Check out how easy it is to create scrollable elements
-
 05:48
05:48
Scrolling in Behaviors
Apply scrolling behavior as a part of the animation
-
 08:13
08:13
Connected Layers
Make one layer dependent on the other while animating
-
 06:00
06:00
Backlinks
Use backlinks to transition to any previous page
-
 09:46
09:46
Heart Animation
Create a nice animation for favourites
-
 09:12
09:12
Sharing Animation
Check the sharing options for your prototypes
-
 09:02
09:02
Animating Bookmarks
Create a nice, advanced animation of bookmarks
-
 03:13
03:13
Hover Effect
Work with user interactions in your Flinto project
-
 06:00
06:00
Import From Sketch
Check how you can use readymade design files
-
 11:07
11:07
Onboarding and Animation
Create complete onboarding for your app in Flinto
-
 06:31
06:31
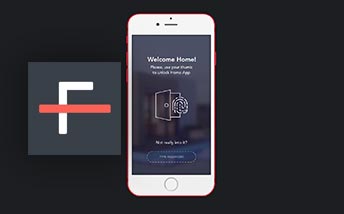
Welcome Home
Animations for first screen of our project
-
 10:11
10:11
Login Screen
Animations for the Login screen
-
 05:19
05:19
Home Screen Animation
Designing motion for the home screen
-
 07:46
07:46
Main Screen Animation
Animations for the main screen
-
 11:58
11:58
Sticky Headers
Freezing motion for the header in Flinto
-
 14:46
14:46
Devices Screen and Modals
Working with other screens for our app
-
 03:50
03:50
Component Library
Using components to create even more advanced prototypes
-
 12:08
12:08
Actions Screen
Animations for the next screen of our project
-
 11:23
11:23
Bottom Menu
Working with another design element for Home App
-
 08:55
08:55
Temperature Screen
Animations for the next screen of our project
-
 05:09
05:09
Changing Temperature
Micro-interactions in one of our apps screens
-
 12:35
12:35
Lamp Screen
Animations for the next screen of our project
-
 04:44
04:44
Shades Screen
Animations for the next screen of our project
-
 07:16
07:16
Alarm Screen
Animations for the Alarm screen
-
 09:35
09:35
Senses Screen
Animations for the Senses Screen
-
 06:09
06:09
Cameras Screens
Animations for the next screen of our project
-
 09:04
09:04
Predefined Assets
Working with an asset library in Flinto
-
 06:47
06:47
Readymade Prototype
Check out the finished project
-
 05:12
05:12
Using Flinto Lite
Working with Flinto in the browser
-
 08:07
08:07
Bonus Tips
Some additional techniques to use with prototypes
-
 00:38
00:38
See You Later
Goodbye!
Flinto Course
- Key Points
- Author
- Source Files
- Who is this course for?
Prototyping with Flinto is one of the most essential skills for the best UI/UX designers. The software allows its user to create transitions and micro interactions which very precisely showcase the project’s functionality. You are able to perfectly reflect the workings of an app before its final implementation or project presentation. Working with Flinto gives you an unprecedented level of control over every single aspect of the project, and this course is all you need to start your Flinto experience!
- Flinto - Working techniques
- Importing resources from Sketch
- Animations and Micro interactions
- Reusable components
- Practical application project
- Flinto - Tips & Tricks
Greg Rog - “My work is all about design, coding and education. For over 10 years I’ve been a professional designer, design lead and UX consultant for companies such as Microsoft or Google. I work closely with Adobe as Community Professional. I also run a software house and a training facility, speak on design conferences and more. I’m curious, passionate and I love sharing knowledge.”
Sorry, you don’t have access to the project files.
Why don’t you subscribe
and get full access throughout the site?
This course is a great opportunity for people already familiar with UI design, who are looking for a tool to quickly design a complete, working prototype. It will be a great addition to a workshop of a UX designer, who cares how their project’s transitions and interactions are presented. Mastery of Flinto is considered an essential skill for leading interface designers!
