Why Sketch?
Because this app was created for one thing only – efficient vector graphics design for the purpose of User Interface. Sketch has already gained a distinct advantage over less efficient applications overloaded with various functions, such as Photoshop and Illustrator, simply by its amazing performance. Just like a surgeon who uses a Swiss knife with a confusing assortment of tools instead of a single and precise scalpel – best tool at his disposal. Faster operations, smaller files, better efficiency, dedicated UI tools and hundreds of useful, community created plug-ins will make you entirely depend on Sketch!
Get the most out of Sketch
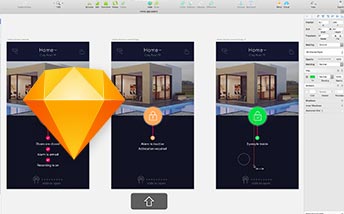
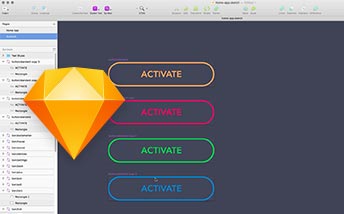
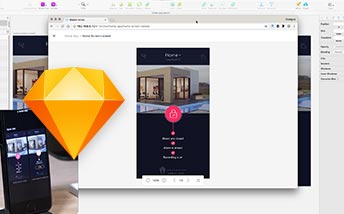
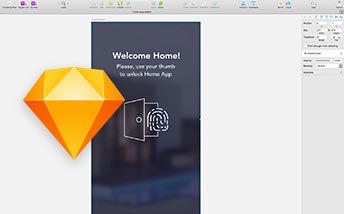
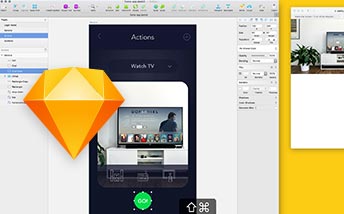
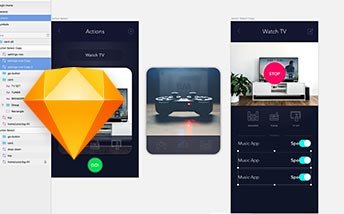
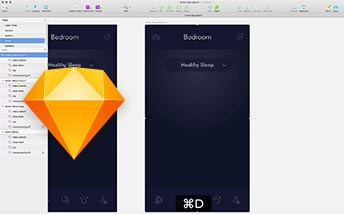
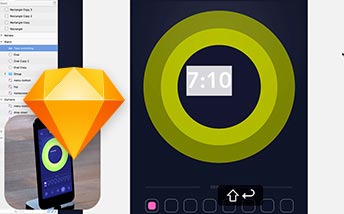
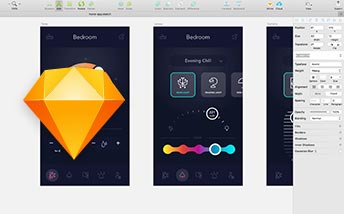
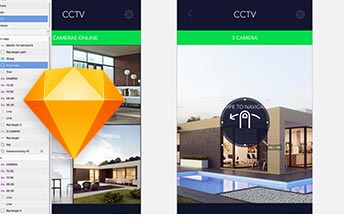
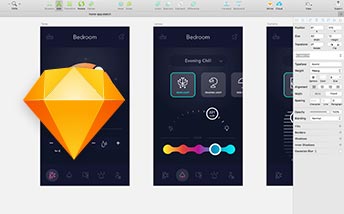
The course has been designed to show you full functionality of Sketch, to teach you how to best make use of its potential. Some of the topics are best presented over the course of a few, theoretical lessons, for example exporting graphics. Others, such as preparation of resources for a new project are better explained in practice. That is why I decided to divide the course into two parts. The first one is a greatly compressed compendium of hundreds of important techniques, key shortcuts, tips and tricks. Because of how vast the knowledge condensed in the video is, it was recorded with an extremely fast narration, so if you need to… don’t hesitate to stop the video and go back to any of the lessons, even the basic ones. The other half of the course is entirely practical. We focus on the use of learned techniques to design a few screens of an intelligent home app. Studying both parts of the course will teach you all the necessary theoretical concepts and equip you with practical skills needed in your everyday work on projects.