Framer Course
-
 03:30
03:30
Welcome to Framer
See what you will learn in the course
-
 04:27
04:27
Intro to Coffeescript
Your first steps in this go-to programming language
-
 10:27
10:27
Working with Variables
Explore the basic of CoffeeScript with its core element
-
 08:10
08:10
Data Types
Work with data types such as strings, numbers and booleans
-
 06:54
06:54
Conditional Statements
Create if else instructions in CoffeeScript
-
 09:16
09:16
Functions in CoffeeScript
Reusable fragments of code that you can run anytime
-
 08:32
08:32
Using Objects
One of the most important concept of the Object-oriented languages
-
 10:53
10:53
Working with Arrays
Create collections of data in a form of an array
-
 14:35
14:35
Framers Interface
Check out the new interface of Framer
-
 13:24
13:24
Animation Types
Learn how to animate using three different animation models
-
 09:52
09:52
Easing in Animation
Learn how to add reality to the motion thanks to Easing
-
 03:52
03:52
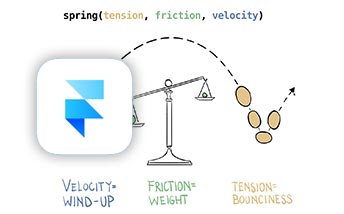
Spring Easing Curve
Check out how to work with the most popular easing type
-
 09:44
09:44
Start Screen
Start designing our prototype with the first screen
-
 11:26
11:26
User Onboarding
Create an onboarding experience in Framer!
-
 07:15
07:15
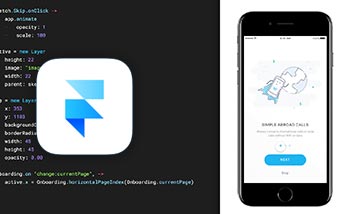
Onboarding Pagination
Working with onboardings pagination and page transitions
-
 10:02
10:02
Alignment Options and Masks
Check out those settings for using alignment and masking
-
 11:20
11:20
Fonts and Text Options
Working with type in Framer
-
 07:20
07:20
Layer Order
Organizing Layers and other helpful techniques
-
 12:54
12:54
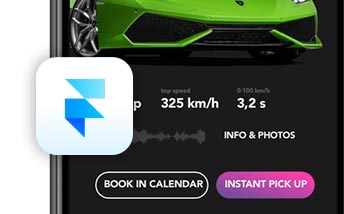
Working with Photo App
Intro to more advanced prototype of a Photo App
-
 09:56
09:56
Design Mode in Framer
Explore the new Design mode that you can access in Framer
-
 05:59
05:59
Using Flow Component
Check out one of the most important Framers readymade component
-
 07:16
07:16
Photos Animations
Creating animations and loading photos for our app
-
 08:56
08:56
Animation Of A Button
Check out the advanced button animation in Framer
-
 05:04
05:04
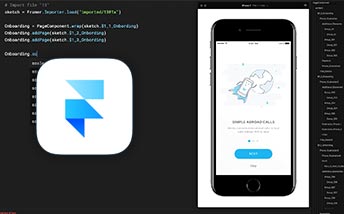
Using Sketch Assets in Framer
Easily transfer assets from Sketch to Framer by copying and pasting
-
 10:02
10:02
Animating Assets from Sketch
Check out how to create page animations for Frames imported from Sketch
-
 12:40
12:40
Advanced Parallax in Framer
Creating and tweaking the parallax effect in prototype using Utils.modulate method
-
 11:28
11:28
Framer Add Ons
Some additional resources you can use in Framer
-
 07:23
07:23
Gradients and Sound Kit
Make even better prototypes with sounds and gradients
-
 08:33
08:33
Using Filters
Check out some creative effects with applying filters
-
 08:17
08:17
Working with Colors
Use colors in your prototypes effectively
-
 08:25
08:25
Utils Class
A handful resource for readymade methods in Framer
-
 07:28
07:28
Importing From Figma
Check how to use readymade assets from Figma
-
 07:16
07:16
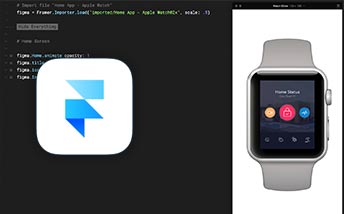
Animating Home Screen
Creating the first screen of our watch app
-
 05:10
05:10
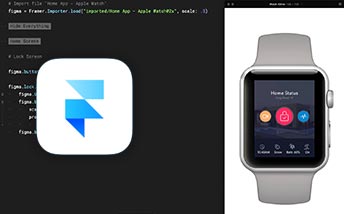
Lock Screen Animation
Working with the other screen of our app
-
 05:53
05:53
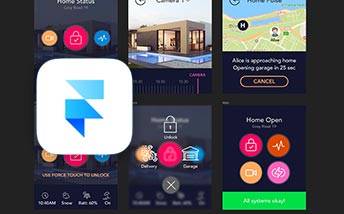
Main Screen Animation
Create next screen of our Smart Home App
-
 08:57
08:57
Action Screens Animation
Last screen of the prototype
-
 06:40
06:40
New Tools in the Design View
Explore the new design features and create animations on paths
-
 12:12
12:12
Quiz App Project
Workflow with Design View tools and addressing them in Code
-
 10:45
10:45
Dynamic data from JSON
Check out how to improve your prototypes with the real data from JSON file
-
 00:42
00:42
Goodbye
See you later
Framer Course
- Key Points
- Author
- Source Files
- Who is this course for?
Let me present to you one of the hottest technologies for interface prototyping, used extensively by such companies as Facebook, Google, Uber. You have to see for yourself how powerful of a tool it is. The best, most sought after UI/UX designers on the market, know programming! This course will prove to you that working with CoffeeScript is one of the best, most pleasant ways to learn programming, and also one of the most interesting skills to master!
- CoffeeScript – the basics
- Practical examples
- Working with components
- Sketch and Figma integration
- Apple Watch Prototype
- Bonus UI Kit for iOS
Greg Rog - “My work is all about design, coding and education. For over 10 years I’ve been a professional designer, design lead and UX consultant for companies such as Microsoft or Google. I work closely with Adobe as Community Professional. I also run a software house and a training facility, speak on design conferences and more. I’m curious, passionate and I love sharing knowledge.”
Sorry, you don’t have access to the project files.
Why don’t you subscribe
and get full access throughout the site?
The course is dedicated to anyone willing to reach a higher level of their skills in UI/UX design, and want to do it by practicing interactive prototype design with state of the art technology used by the industry leaders, such as Twitter, Google, Instagram. It is also the foundation of the most popular programming technologies in the world. Let us get to work!
