HTML & CSS Workshop
-
 01:28
01:28
Introduction
Welcome to the course
-
 04:13
04:13
HTML basics
Learning about the crucial website ingredients
-
 13:02
13:02
First exercise in HTML
Installing necessary plugins in Atom, creating skeleton for the simple website and playing with Developer Tools
-
 11:53
11:53
First steps with CSS
Styling our website and creating CSS selectors and classes
-
 06:40
06:40
Playing with more CSS properties
Adding custom colors, margins and paddings
-
 13:42
13:42
Starting our portfolio project
Deconstructing the layout and building skeleton in HTML (markup of the website)
-
 13:06
13:06
Building remaining sections and elements in HTML
Focusing on header, lists, images and paragraphs
-
 09:15
09:15
Web Typography
Applying selected fonts from Google Fonts in CSS
-
 21:40
21:40
Placing elements on the defined grid
Creating rows and columns with Bootstrap grid
-
 15:54
15:54
Building the navigation
Getting to know more about block and inline-block elements, playing with CSS list properties
-
 10:32
10:32
Tweaking the header
Polishing styles – font sizes, colors and alignment
-
 08:16
08:16
Adding background image and box shadow
Exploring these CSS property
-
 12:31
12:31
Styling the list & project sections
Tweaking typography, sizes and position
-
 04:38
04:38
Styling the footer
Centering the text and playing with typography
-
 07:16
07:16
Styling navigation
Creating sticky navigation and adding decorations
-
 05:21
05:21
CSS transition function
Changing the colors on the hover
-
 01:28
01:28
Summary of the course
Admiring our website
HTML & CSS Workshop
- Key Points
- Author
- Source Files
- Who is this course for?
Learn HTML & CSS basics by implementing the layout step-by-step
- HTML tags
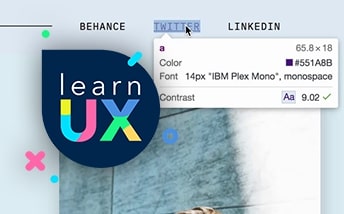
- CSS basics and properties
- Implementing Google Fonts on the website
- Using dev tools in a web browser
👋Hello, I'm Aga! I'm a coding designer with a strong focus on UX-related issues based in Warsaw, Poland.
👩🏻💻I’m co-founder of The Awwwesomes – organization teaching how to create awwwesome things on the Web,
organizing coding (HTML & CSS) workshops.
🚀Bridging the gap between designers and developers is my mission!
🌍🎤 I also like sharing my knowledge on conferences for designers and developers around the world.
🍫🐽I’m a huge fan of dark chocolate, dinosaurs, Wes Anderson’s movies and pink color (which you can see on my instagram 📸)
🔗Feel free to follow me on Twitter, visit my website or check out my instagram account.
Sorry, you don’t have access to the project files.
Why don’t you subscribe
and get full access throughout the site?
The course is dedicated for UI & UX designers who would like to start learning HTML & CSS by practical examples. Prior coding knowledge is not required. We will cover basics step by step, so you will be able to follow along.
