Learn Principle the right way
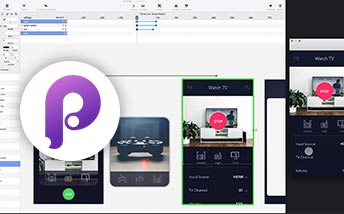
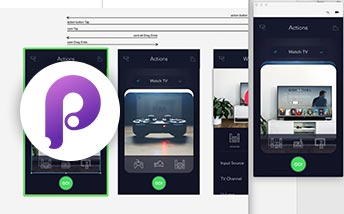
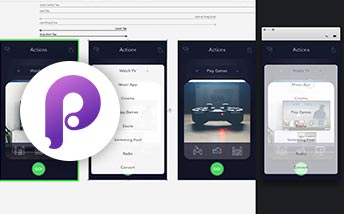
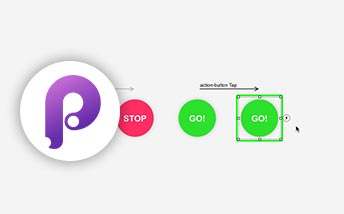
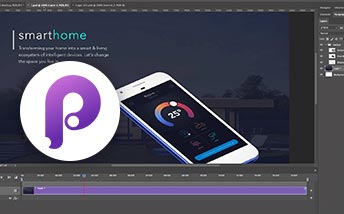
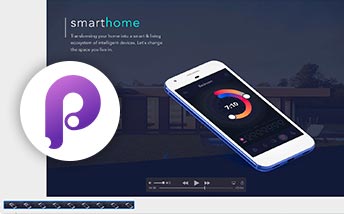
In this Course you will learn all you need about the design of interactions and animations with one of the best apps in the market – Principle. We’ll use it to create an interactive prototype for the intelligent home app we’ve made in Sketch, and design interesting screen transitions and micro interactions in order to showcase all the app’s functionality, and explore various features of Principle at the same time.
Creating great Presentation
In the latter half of the course we are going to create a spectacular presentation to showcase on Behance, using our previously designed interactive prototypes and Adobe Photoshop. This presentation will serve as a great addition to your UI/UX designer portfolio, and attract new project opportunities.